BRANDING AND PAGE DESIGN
Logo Maker
Background
I led the design of Shopify’s Logo Maker experience, from the marketing landing page through to the in-tool editor. The goal was to empower early-stage entrepreneurs to create a logo quickly and confidently—while subtly guiding them toward brand ownership and store creation.
I was responsible for the end-to-end design of the experience, including the marketing landing page, in-tool editor, and post-creation flow. This included crafting the visual direction, interaction patterns, and UI components for both desktop and mobile. I led the design of modular page sections, user flows, responsive layouts, and conversion-focused moments like the email capture and store sign-up prompts. I collaborated closely with content and engineering to ensure a cohesive, accessible, and scalable experience that empowered people to create and launch a brand with confidence.
Landing page
I designed a high-converting landing page that introduces the tool and its benefits in a clear, compelling way. The page walks people through what they can expect, highlights design possibilities, and removes friction around getting started. I used branded visuals, real logo examples, and clear CTAs to build trust and momentum.
-
Designed a bold, modular layout to support scannability and mobile performance
-
Introduced real-world mockups (business cards, bottles, bags) to help people imagine their brand in action
-
Framed the tool as both accessible and pro-quality, balancing ease-of-use with credibility
- Created custom imagery to tell the story of the tool in a visual way
-
Partnered with content to align messaging across brand and product touchpoints




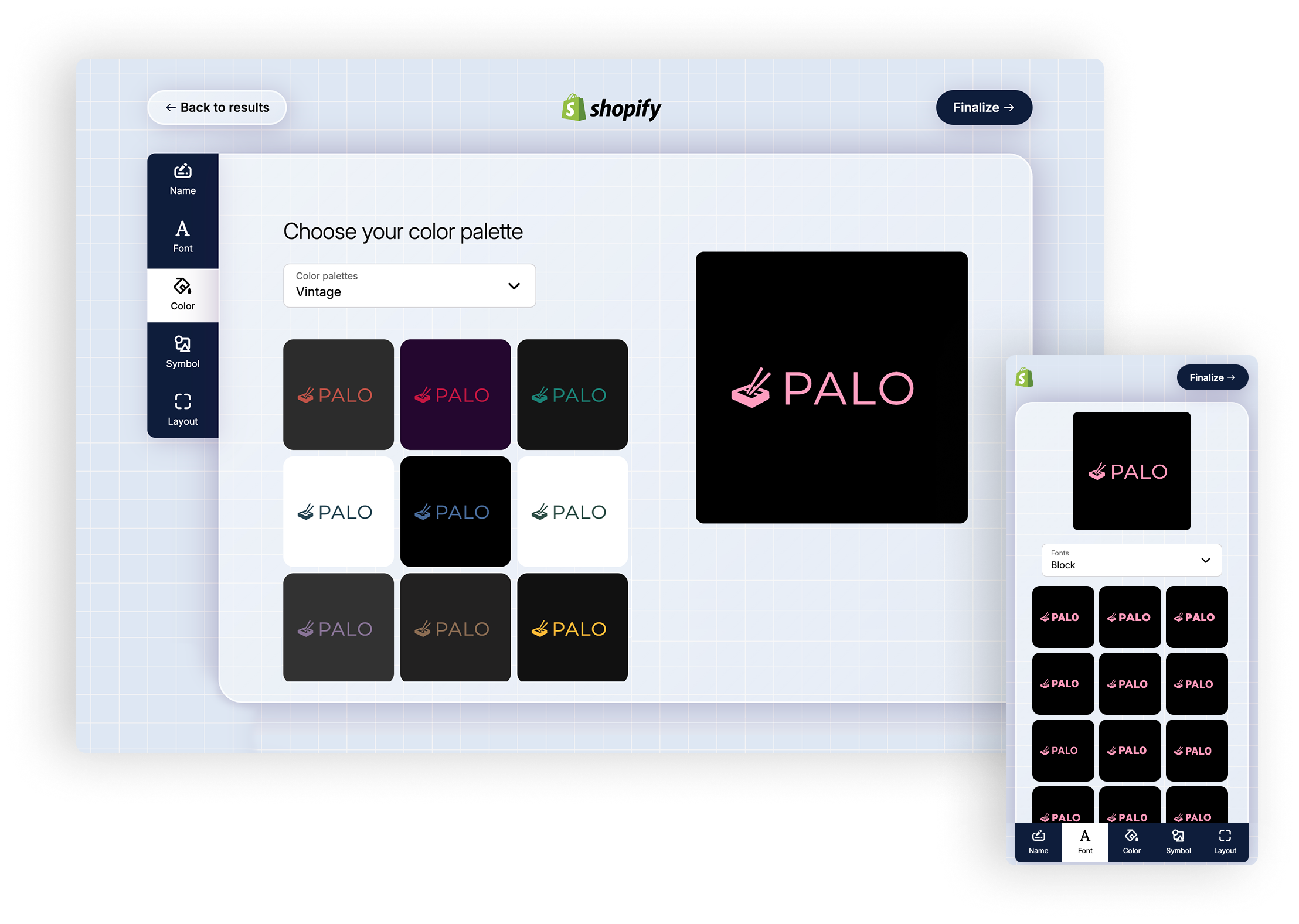
Editor interface
Inside the tool, I created a mobile-first interface that encourages exploration without overwhelm. Each step—name, font, color, symbol, layout—feels approachable and fluid, giving people structure while still leaving room for creativity.
-
Designed a live preview grid so changes feel instant and visual
-
Used a clean hierarchy and spacious layout to support ease of comparison
-
Anchored the experience with a persistent nav and clear progression
-
Prioritized accessibility, responsiveness, and delight throughout
Completion flow
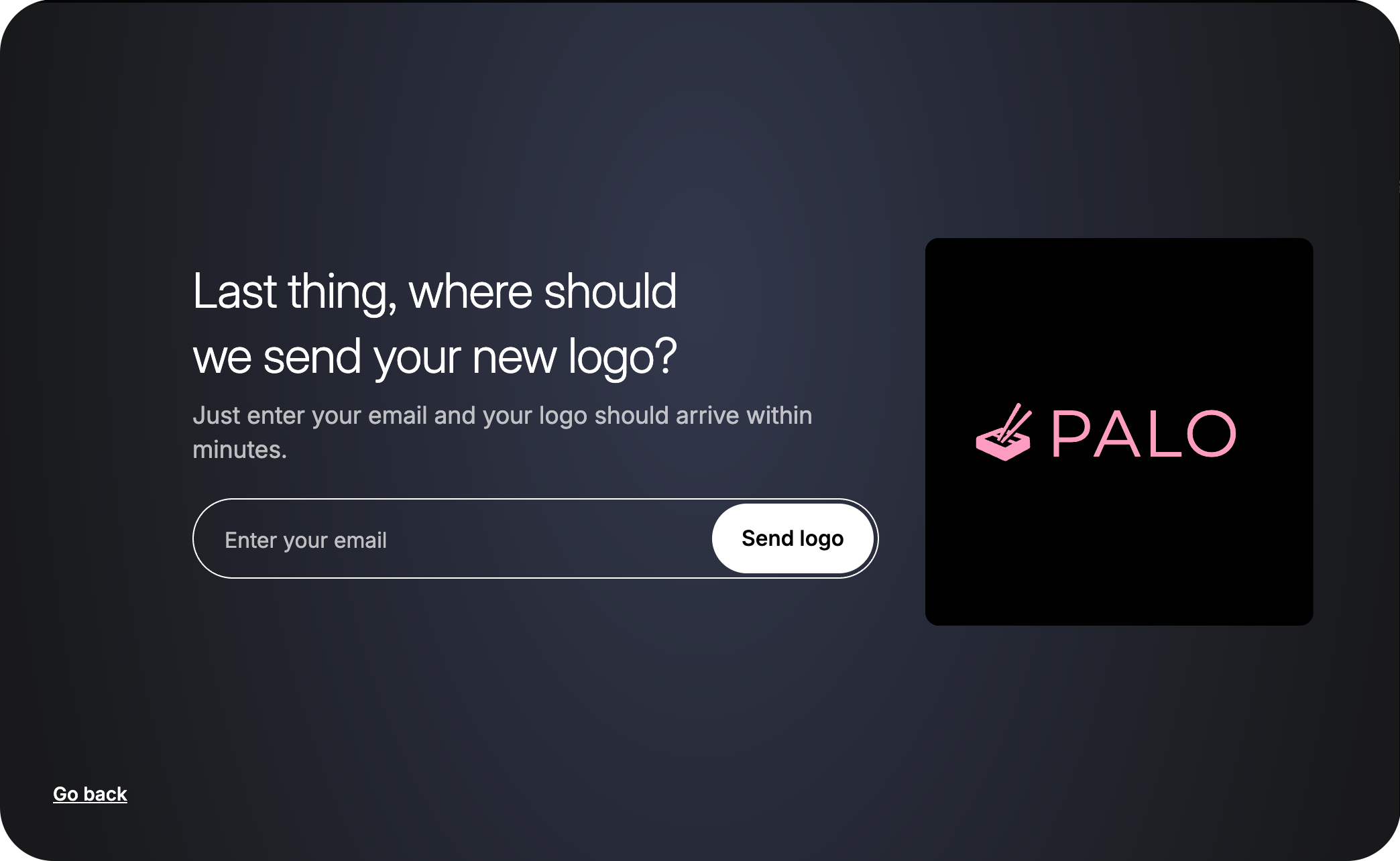
Once someone finalizes their logo, I designed a wrap-up experience that celebrates their success while gently guiding them to take the next step: launching a store.
-
Email capture modal: The final modal invites people to receive their logo via email—a light-touch way to celebrate completion while capturing warm leads. I emphasized clarity, reassurance, and low effort: “Just enter your email and your logo should arrive within minutes.” The logo preview beside the input reinforces excitement and confidence in their creation.


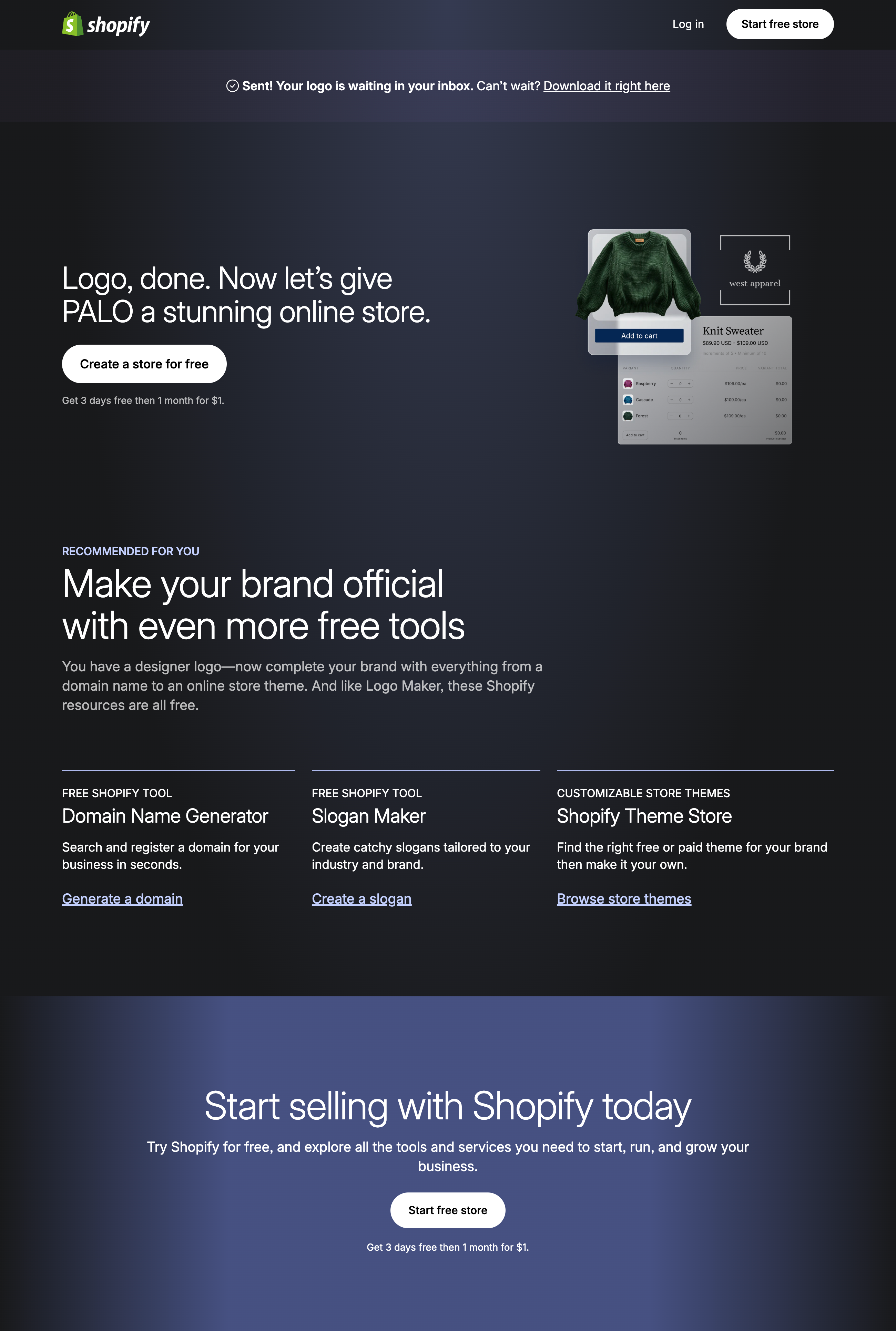
- Cross-promotion with Shopify’s ecosystem: Below the modal, I designed a soft landing experience that introduces complementary tools (domain name generator, slogan maker, theme store). This framing positions Shopify as more than a logo tool—it’s a brand-building platform.
- Smart CTA hierarchy: “Create a store for free” remains the primary call-to-action, with supportive CTAs for additional tools. This nudges momentum while offering flexibility based on where someone is in their journey
- Reinforcement on email confirmation: After email submission, a success message appears with a secondary download option and a reminder to start selling—turning brand pride into business motivation.
This flow is an example of how it’s possible to blend UX, marketing strategy, and visual design to move people forward—without pressure, just possibility.